User-Agent Switcherが便利!Chrome拡張でパソコンからスマホ画面を確認しよう
SPONSORED LINK
前から書こうと書こうと思っていたのに、ついつい後回しになっておりました。
以前にここで「自分のブログのアドセンスの広告をスマホで誤クリックしてしまう!助けて!」的な記事を書きました。
その後解決策を見つけたので、ご報告します。
そもそも、なぜスマホだと誤クリックをしてしまうのか?
答えは簡単です。
フリック操作が下手だからです。
40半ばを過ぎてからのスマホデビュー。
もともとわたしは指先が器用なほうではありません。
しかも「クリックしてはいけない」といったプレッシャーにとても弱く、指が広告に触れた瞬間、硬直してしまうのです。
硬直すると、それは当然クリックとなってしまうわけで・・。
そんなわけで誤クリックが多発してしまうのです。
- パソコンのブラウザでスマホ画面を表示する
- User-Agent Switcher for Chrome のインストール
- User-Agent Switcher for Chromeの使い方
- テンプレートをカスタマイズされている方はご注意を
- アナリティスクでユーザーエージェントを確認する方法
- おしまいに
パソコンのブラウザでスマホ画面を表示する
スマホでの操作が難しいのなら、パソコンでスマホの操作をすればいいのです。
なんと、それを実現してくれるツールが存在します。
Chrome拡張のUser-Agent Switcher for Chromeです。
この拡張があれば、ユーザーエージェントを偽装し、パソコンのブラウザからスマホ画面を確認することが可能です。
ユーザーエージェントとはわかりやすく言うと、Webサイトへのアクセスの際に使用されるプログラムのことです。
もし「なんか難しそう」と感じる方がおられましたら、実際に使ってみてください。
簡単すぎてびっくりしますよ。
User-Agent Switcher for Chrome のインストール
User-Agent SwitcherにはChrome版とFirefox版が存在します。
若干インターフェイスの違いはあるものの、インストール方法や使い方は、ほとんど同じです。
ここではChrome版でのインストール方法をご案内します。
こちらにアクセスをして、拡張をインストールしてください。
User-Agent Switcher for Chrome - Chrome ウェブストア
User-Agent Switcher for Chromeの使い方
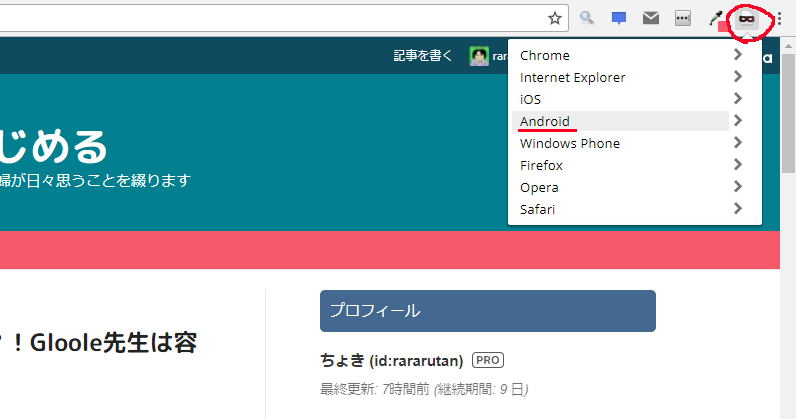
ツールバーにこんなアイコンが表示されるので、クリックするとメニューが出ます。

スマホだけでなく、様々なブラウザに偽装することができます。
ここではAndroid→Android Kit Kat選択してください。
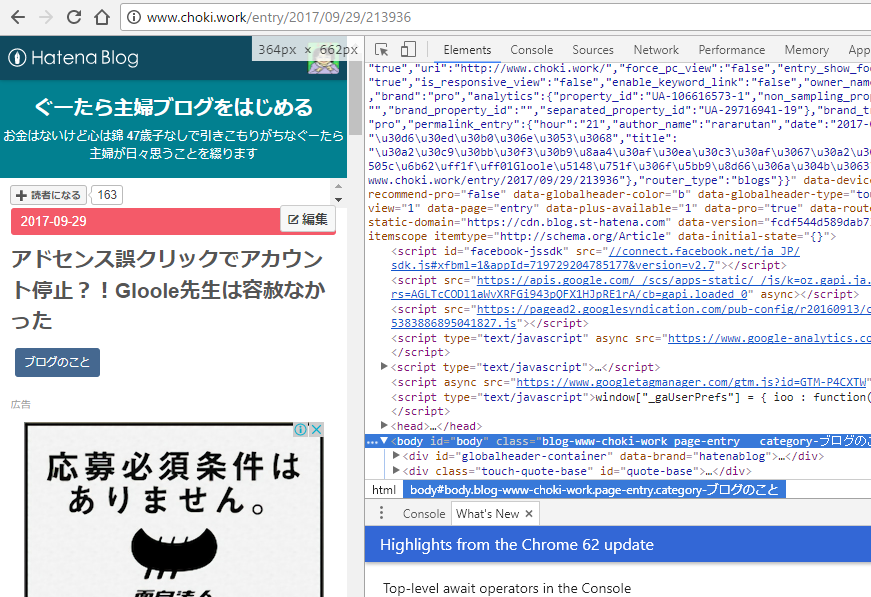
すると一瞬で、スマホ画面の表示に切り替わります。

横幅は最大で表示されますので、適当に調整してください。
右クリックメニューの検証からデベロッパーツール(要素の検証)を起動させますと、編集作業がはかどります。

使い終わったら、元に戻すのをお忘れなく。
マウスでの操作であれば、そうそうアドセンスを誤クリックすることもなくなります。
「そんなんじゃ、いつまで経ってもスマホの操作に慣れないよ!」と言われたら、ぐうの音もでません。
SPONSORED LINK
テンプレートをカスタマイズされている方はご注意を
スマホ表示ははてなのプレビューで十分!
レスポンシブデザインだから編集の必要なし!
と、仰る方も、もう少しだけお付き合いくださいませ。
この拡張のすごいところは、スマホだけでなく、様々なユーザーエージェントに対応している点であります。
Firefox利用時は、表示が崩れたり、不具合のでるWEBサイトがまれにありました。
管理者に報告すれば直してもらえるのかもしれませんが、実際はそこまでしようとはなかなか思わないんですよね。
特に利用者の少ないブラウザを使っている場合、「わたしのためにCSSを見直してください」とは言い出せないものです。
そして自然と足が遠のくことになってしまうのです。
滅多にないとはいえ、このようなことは起こりえます。
アナリティスクでユーザーエージェントを確認する方法
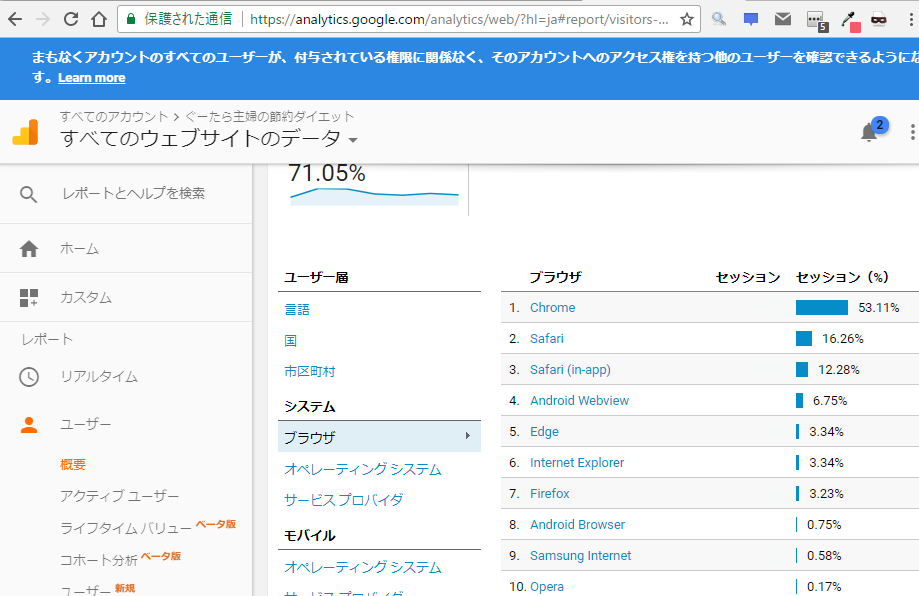
ユーザーが普段、どのようなブラウザを使ってブログを閲覧しているのか、アナリティクスを使って確認することができます。
ブラウザだけでなく、解像度やオペレーションシステムの確認もできますよ。
ユーザー→概要→メインページのシステム

こうしてみると、様々なブラウザを利用されていることがわかります。
最低限、Operaまでは確認しておきたいところです。
おしまいに
古いバージョンのChrome3Xでは、デベロッパーツールでユーザーエージェントの切替ができるとの情報がありましたが、わたしの使っているバージョンではどれだけ探しても見当たりませんでした。
現在のバージョンはChrome62です。
見つけたのはデバイスの切替ボタンだけで、これでは、ユーザーエージェントを切り替えることができません。
もし、デベロッパーツールで切り替える方法をご存知の方がおられましたら、コメントにて教えていただけると助かります。

